티스토리를 꾸미다 보면 북클럽 스킨을 제일 많이 사용하게 됩니다. 애드센스 광고를 붙여야 되는 상황이라면 더욱 븍클럽스킨을 이용하게 될 때가 많습니다. 북클럽스킨은 깔끔한 디자인으로 북클럽이라는 이름답게 북사이즈에 최적화되어 있는 이미지가 많고, 조금은 밋밋해 보일 수 있어서 가독성 있게 꾸미기 위해서는 여러가지 CSS 수정을 거칠 수 밖에 없는 것 같습니다. 오늘은 제목에 배경을 넣는 법을 알아보겠습니다.
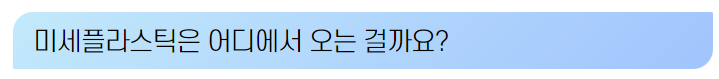
아래와 같이 제목 배경에 그라데이션을 넣고 사각형 모서리를 둥글게 모양을 주는 CSS를 적용해 보겠습니다.


티스토리 글쓰기 페이지에서 상단에 본문2의 드룹다운메뉴를 살펴보면 제목1, 제목2, 제목3, 본문1, 본문2, 본문3 이렇게 제목과 본문을 선택할 수 있는 메뉴가 나옵니다.

제목1 = H2
제목2 = H3
제목3 = H4
라는 것을 알아두시고 CSS를 수정하겠습니다.
| /* Entry Content */ 에 찾아 넣기 .entry-content h2 { clear: both; font-size: 18px; line-height: 1.5; color: #000; background: linear-gradient(-225deg, #fddb92 0%, #d1fdff 100%); font-weight: bold; margin: 0.5em 0em; padding: 10px 20px; border-radius: 20px 1px 20px 1px; } .entry-content h3 { clear: both; font-weight: 400; font-size: 16px; line-height: 1.5; color: #000; background: linear-gradient(-225deg, #ebedee 0%, #fdfbfb 100%); margin: 0.5em 0em; padding: 10px 20px; border-radius: 20px 1px 20px 1px; } .entry-content h4 { clear: both; font-weight: 400; font-size: 15px; line-height: 1.5; color: #000; } |
▶ 그라디언트 배경설정 : #뒤에 칼라값 변경하기
background: linear-gradient(-225deg, #fddb92 0%, #d1fdff 100%);
▶ 사각형 모서리 모양변경
border-radius: 20px 1px 20px 1px;
(왼쪽 위, 왼쪽 아래, 오른쪽 아래, 오른쪽 위)
▶ 그라디언트 참고사이트 https://webgradients.com/

이렇게 제목에 그라데이션 배경을 넣고 싶다면 CSS 수정으로 모든 제목에 적용되도록 세팅해두시면 편리합니다. 단 모바일에는 적용되지 않고 PC에만 적용되는 점 알고 있기를 바랍니다.
모두 블로그 예쁘게 꾸미시기 바랍니다.
'티스토리 북클럽스킨' 카테고리의 다른 글
| 티스토리 북클럽 스킨 글제목 다 나오게 설정하기 (0) | 2024.07.16 |
|---|---|
| 티스토리 버튼 넣기 (0) | 2024.07.16 |
| 티스토리 북클럽스킨 사이드바 고정시키기 (0) | 2024.07.16 |
| 티스토리 북클럽 제목바 색상 변경 (0) | 2024.07.15 |
| 티스토리 북클럽 글제목 이미지 없애기 (1) | 2024.07.15 |


